ICON_PLACEHOLDEREstimated reading time: 6 minutes
Open Graph Protocol. Sounds complicated and technical, right? Not all marketers are ready to dive deep into developer details. We created an Open Graph Tag Builder to make it easier to update our landing page metadata. Download our builder and ensure your landing pages display the right data when you share posts to social media.
Creating engaging—and more importantly—accurate details to accompany links on social media can make all the difference in your click-through rates.

What is Open Graph Protocol?
Open Graph protocol turns your webpages into social graph objects using metadata. The Open Graph protocol builds on existing technologies and schemas to create a single place to implement technical design decisions. The basics include:
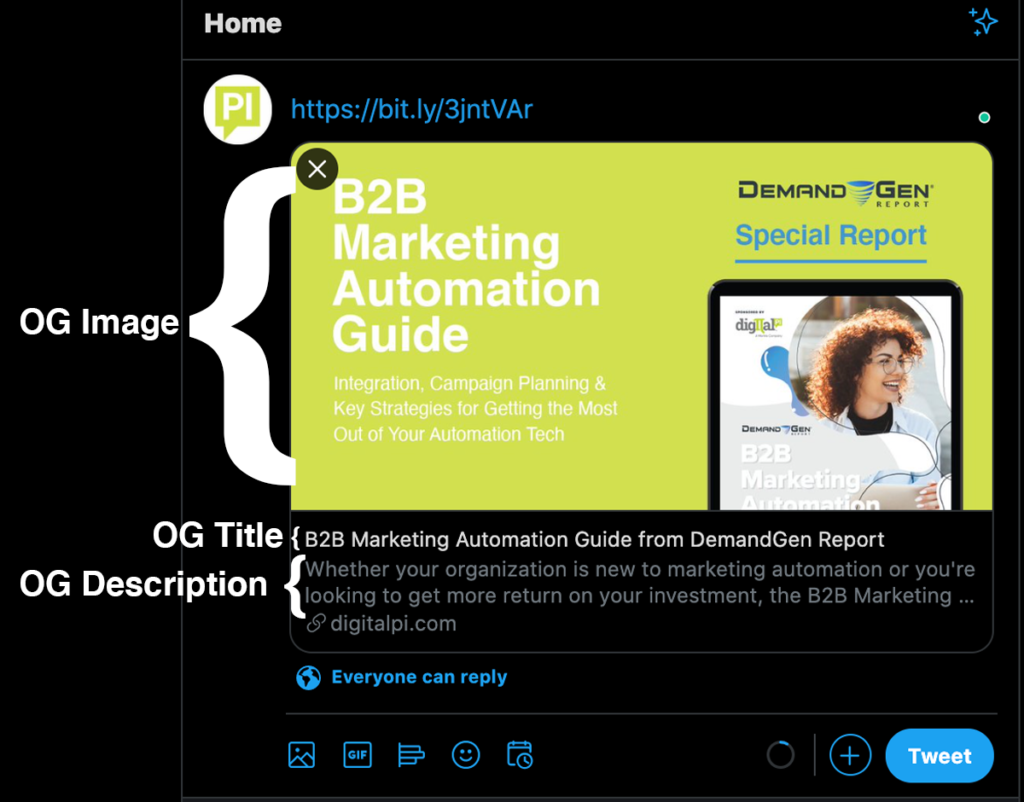
og:title– The title of the object as you’d like it to appear within the graph aka social media, e.g. “Title of Blog Post”og:type– The type of your object, e.g., “website”. Additional properties may be required depending on the type you specify.og:image– The URL of the image you’d like to appear within the graph aka social mediaog:url– The canonical URL of your object, the permanent address you’d like the graph to reference
From there, additional properties can be specified including details for specific platforms like Twitter.
It can get technical fast, but I promise our easy Open Graph Tag Builder empowers even the least tech-savvy marketers.
Why does Open Graph Protocol matter?
To put it simply, Open Graph metadata dictates how a social platform or other website displays your content. If Open Graph (OG) tags are not specified in the metadata, the website will select an image, title, and description from the code of the content.
Unfortunately, if you leave it up to the bots to select those details, the preview may not match the content. If your preview doesn’t match your content, people are much less likely to click on your links. So ultimately, not employing Open Graph Protocol on your landing pages can negatively impact your click-through rates.
You can manually add Open Graph tag information to a Marketo landing page each time you build, or you can use My Tokens to simplify the process. Better yet, create the tokens in a top-level folder to set default values in your templates to inherit into new assets.
Shortcut to Create OG Metadata
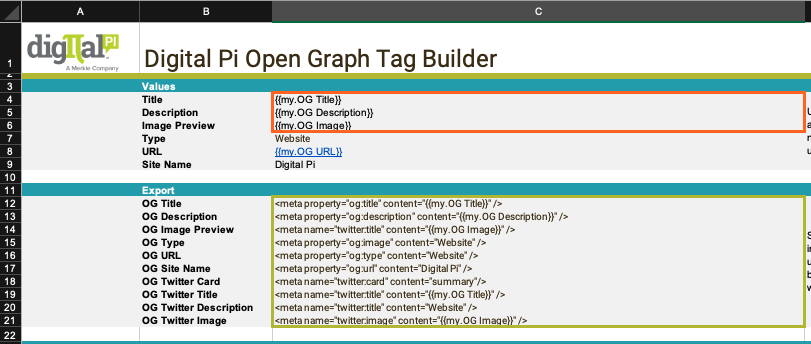
First, download our Open Graph Tag Builder and navigate to the SETUP tab to customize the dropdown menu values. You may only need one value for each column to get started.
Next, navigate to the Open Graph Tag Builder tab and follow the directions in column D to update the appropriate values. Cells outlined in orange should be updated every time. The additional cells can use the default, which you set in the SETUP tab.

Updating the Values fields will automatically update the Export fields in rows 12-21. Select the cells in column C and paste them into the header of your landing page code or, if using Marketo, into the Facebook OG Tag box. Save and approve/publish your page.
Finally, you can check how the URL will preview on major platforms using the dev tools for Google, LinkedIn, Twitter and Facebook.
Use Marketo Tokens for OG Tag Values
It’s no secret I love using Marketo tokens to improve efficiency and reduce room for errors. Marketo tokens play a starring role in my webinar and content program templates, making it easy to update the name, date, time, and other repeated details. They’re also great for less tech-savvy marketers who only use Marketo to execute templatized campaigns.
To use Marketo tokens in Open Graph Protocol, start by creating My Tokens at the top folder level possible in both Marketing Activities and Design Studio. By setting up the tokens at the top folder level, they’ll be inherited by all programs and assets in that folder. This way, we can set up a default value for all pages created.

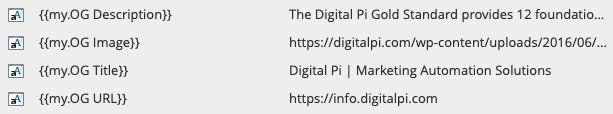
I use tokens for title, description, image, and URL.
Once the tokens are created, copy the full name of the tokens (e.g. {{my.OG Description}}) to the appropriate fields in the Open Graph Tag Builder spreadsheet. The Export section will automatically update.

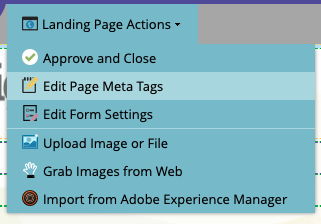
Next, copy the values from cells C12:21 to your Marketo landing page template and add it to the Facebook OG Tags field under “Edit Page Meta Tags.” Save your changes, approve and close the landing page.
Now, when you clone your landing page templates, it will inherit the default values you set at the top folder level. You can update the individual landing page by updating the local My Program tokens. This way, you can update the Open Graph metadata from Marketo My Tokens instead of having to use the builder every time you create a new page.
Troubleshooting
The number one issue I run into with Open Graph Tags is around updates. Many platforms will cache (store data so it can be served faster in the future) the Open Graph metadata the first time the URL is used. This isn’t a problem until you want to update the values.
Use the developer tools for each platform (Facebook, Twitter, LinkedIn, Google) to clear their cache. In a pinch, you can also modify your url by adding “?” to the end. Platforms will see https://www.digitalpi.com as completely different from https://www.digitalpi.com? and https://www.digitalpi.com?test1. Be mindful if you use UTMs to tag your URLs.
For further support, check out the Open Graph Protocol Facebook group or discuss with the developer mailing list.


