It’s been 5 months since my Marketo Forms 2.0 Cheat Sheet post and it’s hard to believe Forms 2.0 has only been live for a little over 6 months. Just like the first post, this isn’t a tutorial or a walk-through, it’s meant to show you a few things you may have overlooked or weren’t aware of.
Let’s jump right into the advanced stuff! The Marketo Forms 2.0 API at the Marketo Developer’s site. Most people with advanced Forms 2.0 questions I speak with don’t even know this site exists. This page has some great info on how to do many custom things with Forms 2.0. You need a good understanding of JavaScript to get the most out of it. Following the instructions and examples you can do things like hide the form after submitting, overriding the follow-up page, loading it into a lightbox, custom error messages and many other useful things. Be sure to review this page and if it’s beyond your knowledge of JavaScript hopefully someone you work with can help, or feel free to ask a question below or in the Marketo Community.
Responsive Forms – Marketo Forms 2.0 are responsive and automatically re-size and style based on the browser width. This is great, as it’s mostly done for you, however it’s not perfect. If you create a multiple column form and then have a wide rich text area with a label or description, you may notice it not re-sizing properly at all sizes. The asterisk (*) next to required labels sometimes seems to wrap to a new line (sometimes) and if you use a custom image on your submit button, well good luck! If you’re good with CSS you can overcome all of these issues, but it may take some work. Be sure to test your forms in multiple browsers and devices to make sure it’s displaying as desired.
Customize your form! You can do a lot of customization with Forms 2.0 – don’t just use the default settings. Not fond of or no room for the field labels? Put them in the form fields! Put the label in the “Instructions” field and it will show inside your field when it’s empty. Add a custom border to your fields or remove the border from a button with some simple CSS.
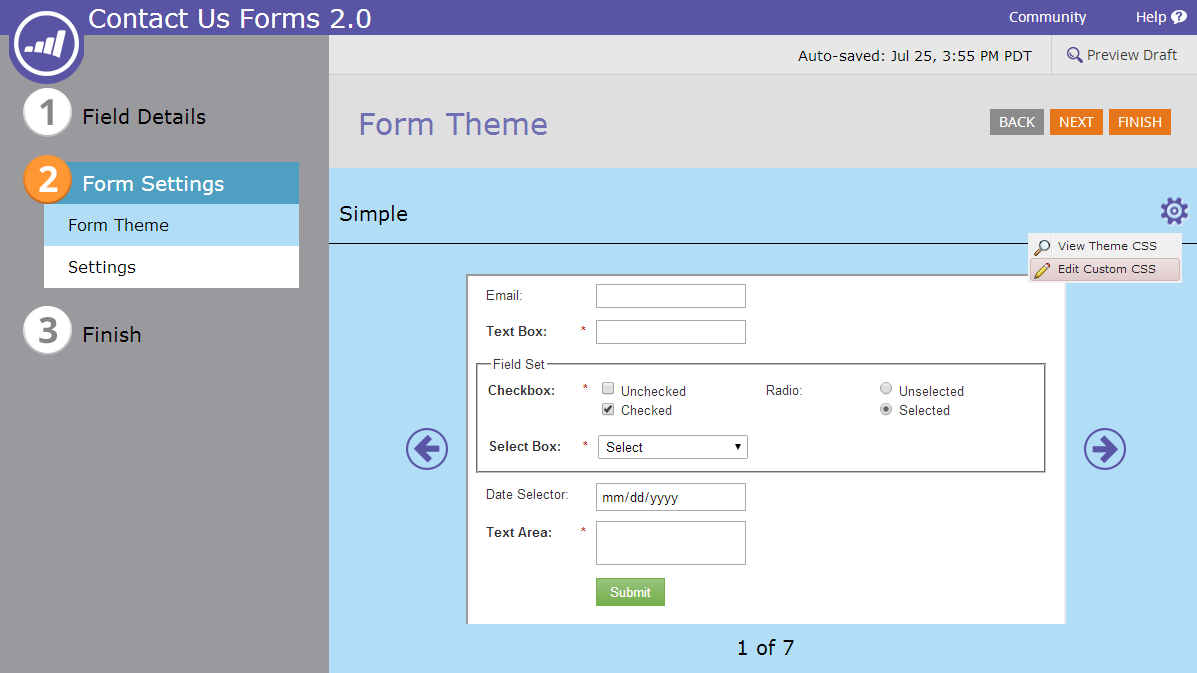
This article in the Marketo Docs will show you how to take the Form Theme CSS and create your own to override styles.
My Marketo Forms 2.0 Wish List
Marketo’s Forms 2.0 can do a lot, but everything can be better right? Here’s my wish list for what I’d like to see:
- Field searching when adding a new field. For some reason the pick list box for form fields only finds fields “starting” with the text you enter. This is counter to how most other search boxes work in Marketo (including the Field List in the admin). It would be great if this functioned like other searches.
- Dynamically show or hide a field based on data not in the form. Say you want to show a checkbox only to know users who have a certain option checked on their profile? It’s not very easy to do currently (requires custom JavaScript). Would be great to be able to make choices based on existing lead data and not just the data in the form.
- More button options (or a custom button builder)! The built-in button options are limited and it’s hard to get just the right button sometimes. What if I don’t want black text on orange with a green border that highlights in purple when I click on it? That’s what seems to happen whenever I find the button I want. There is only one customizable color and it doesn’t seem to have any effect on the button border or the highlight color when clicked – they often contrast pretty badly.
Additional resources:
My Original Forms 2.0 Cheat Sheet
Forms in the Marketo Community