(Update: Be sure to read Marketo Forms 2.0 Cheat Sheet Part 2 when done here.)
It’s now been a month since Marketo released Forms 2.0, so let’s make sure you’re getting the most out of it!
This is not a tutorial or review of Marketo Forms 2.0. There are plenty of great resources for that and at the bottom of the article I’ve added links to my favorite ones. This quick cheat sheet will make sure you’re not over complicating some tasks and not falling prey to some of the quirks with Forms 2.0.
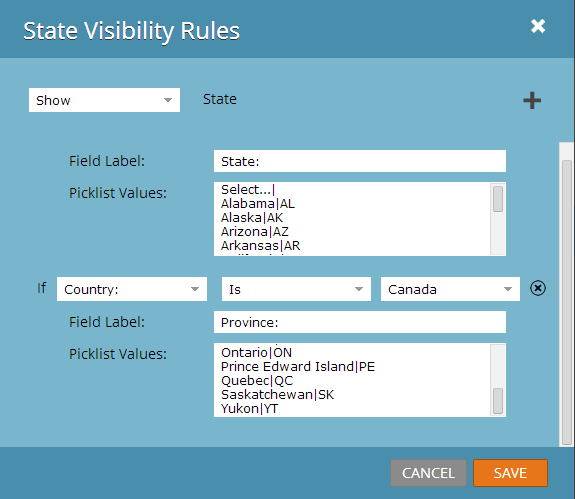
Country and State Picklists – Such a simple task, yet everyone seems to have problems with this. It was such a big deal with classic Marketo forms that we created our own service for it. Now with Marketo Forms 2.0, it truly is simple. But, there’s always a catch. You still need to have your list of countries and states and understand how the logic works.
For the first part, I’m going to make it really simple for you. We’ve created two text files with the common countries and states we see used and it’s formatted perfectly so you can just copy and paste it into the value lists:
For the visibility logic, you’ll probably want something like this:
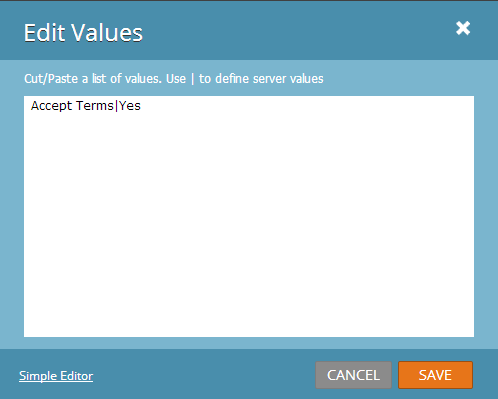
Checkboxes without Labels and Single Value Checkboxes – Again, this should be, and is, simple, but many people struggle with this. Say you want a checkbox for “Terms” and you want just the description on the right of it and you only want one Checkbox (not a choice, it’s just check to accept) – how do you do it? First you blank out the “Label” and then you edit the value list to just have your one option. See this screenshot:
One possible bug I’ve seen with this, if you leave “Form Pre-fill” on for the form and the person has a value saved for this already that isn’t visible, it can break the form and the form won’t submit. Be aware of this when testing your forms if you see this issue come up.
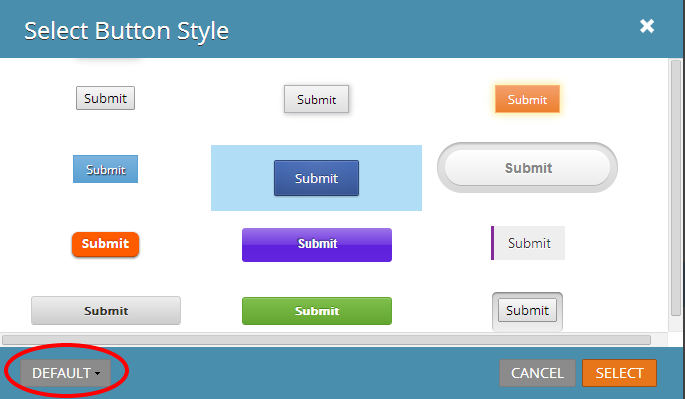
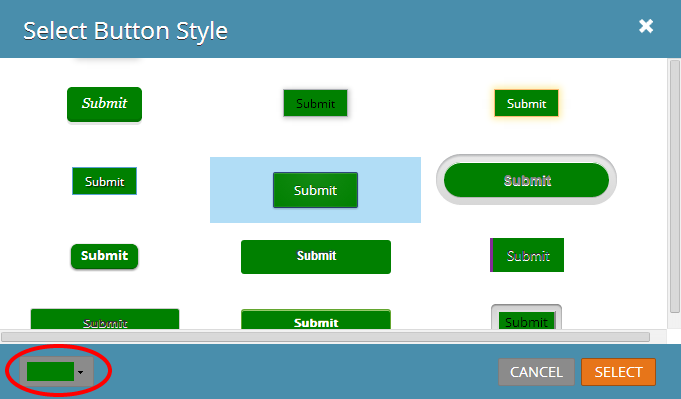
How to Change the Submit Button Color – You’ve probably seen the “Button Style” link when you click on your Submit button. When that pops up you get a pretty large list of built in button styles that Marketo has provided. So you find the one closest to what you want (it never is exactly what you want, is it?) then you click on the not very intuitive “Default” button at the bottom of the dialog and there you can choose a built in color or put in the hex values for your own. After you set the color the “Default” button changes to the color – I think it might make it easier for everyone if Marketo put in “Button Color: “ just to the left of that button – but what do I know.
Here is the before and after:
How to Move the Submit Button – Okay, this one is really easy and maybe you figured it out, but this issue has come up for every one of us and our clients. Drumroll… you just click on it and drag it left or right to where you want it. This is in the “Field Details” area. When you create a new form, Marketo aligns this button perfectly below the fields. However, if you make your labels wider and your fields move to the right, the button doesn’t. Just click and drag it where you want.
Create your Own Forms 2.0 Template – This final tip is a big one, especially as you get to more advanced features like adding your own custom CSS to the form. Create your “Master” form that you’ll use as a template. You’ll want to put all the important things that take work to customize on this form. This would include things like: Country and State with custom values and visibility rules, custom colors and styles for your buttons and fields and any other form items that take a little extra work to get right. Put this on your Master form and let the rest of your team know how this works and to clone that when they need a new form.
As always, Marketo will be iterating on Forms 2.0. For instance, the Forms 2.0 interface has already changed from having “Form Settings” first to moving “Field Details” to the first item you work with (as well as some other minor adjustments). So keep an eye out for changes and be sure to pass along any additional tips you may have!
Click here to view a sample form using some of the items listed above.
I’ll be following this post up with one on Marketo Forms 2.0 Advanced Features – stay tuned!
Here are some additional resources if you want to read more about Marketo Forms 2.0:
Marketo Forms 2.0 Cheat Sheet Part 2
Marketo Forms 2.0 Tutorial – Josh Hill at Marketing Rockstar Guides has a great tutorial as well as some of the best annotated screenshots! You’ll get a lot out of it.
Marketo Forms 2.0 Functionality and New Advanced Use Cases – Edward Unthank wrote a good review and has some good use cases that will get you thinking about what you can do.